DevExtreme ile Web Servis Kullanımı

İlk olarak Web servis nedir Ondan bahsedeyim.
Web servis : Programımıza internetteki veritabanımıza erişim bilgilerini eklememek amacıyla bir serverda tutulan dosyalarımızdır. Program bu dosyaları çalıştırarak ona gönderdiği gerekli parametreler ile işlem yaptırır ve sonucu döndürür. Ve böylece bilgilerimizi güvende tutmuş oluruz.
Fakat Herzaman şunu söylerim Web servis dosyanızı akıllı bir şekilde kodlayamazsanız yinede bilgilerinizi koruyamazsınız. Bu yüzden ilk başta ne yapacağımızı belirleyip Web servis dosyamızı çok mantıklı ve güvenli bir şekilde kodlamalıyız.
Şimdi geçelim konumuza. Ben Web servis dosyamda herhangi bir işlem yaptırmayacağım. Sadece web servise parametre göndereceğim ve o parametreye göre bana geri değer döndürmesini sağlayacağım. İleriki yazılarda Başka işlemlerde yapacağız.
İlk olarak size Web servisin ne yapacağını ve nasıl çalışacağını anlatayım.
Web servisimize il isimleri göndereceğim ve oda bana ilin bölgesini söyleyecek. Bu tabii bütün iller olmayacak sadece basit bir kaçtane elle gireceğim. Veritabanı ile olan işlemler daha sonra yapacağız.
Aşağıda web servisimin kodları bulunmaktadır.
<?php
//aşağıdaki headeri eklememiz gerekmektedir.
//Web sayfaları user agent kullanmadan erişmeye çalışan uygulamalara erişim izni vermemektedir.
//Bundan dolayı bu erişim iznini sağlamak amacıyla aşağıdaki kod eklemek zorundayız
header('Access-Control-Allow-Origin: *');
//Burda sayfaya il adında bir parametre post edilmişmi ona bakıyoruz
if(isset($_POST['il'])) $sehir = $_POST['il'] else $sehir="";
//burdada gelen değere göre işlemler yapıp çıktılar veriyoruz.
if($sehir == "") echo "Şehir Girmelisiniz!!!";
else if ($sehir == "mersin") echo "Akdeniz Bölgesi";
else if ($sehir == "kocaeli") echo "Marmara Bölgesi";
else if ($ehir == "izmir") echo "Ege Bölgesi";
?>
Gördüğünüz üzere basit olarak bişeyler yazdık ve burdan veri alacağız. Burda amaç sadece veri almaktır. İleriye doğru başka işlemlerde yapacağız.
Şimdi ise programımıza geçelim. Programımızda ise Ajax ile veri göndereceğiz. Ve eğer cevap geliyorsa gelen cevabı ekrana bastıracağız.
btnRuyaAra: function () {
var textBox = $("#is").dxTextBox("instance");
var il_adi = textBox.option('value');
var deger = "il=" + il_adi;
$.ajax({
url: "web_servisimizin bulunduğu link...",
type: "POST",
data: deger,
success: function (data) {
$("#cevap").html(data);
}
});
},
Bu fonksiyon ilede gelen cevabı ekrana yazdırıyoruz.
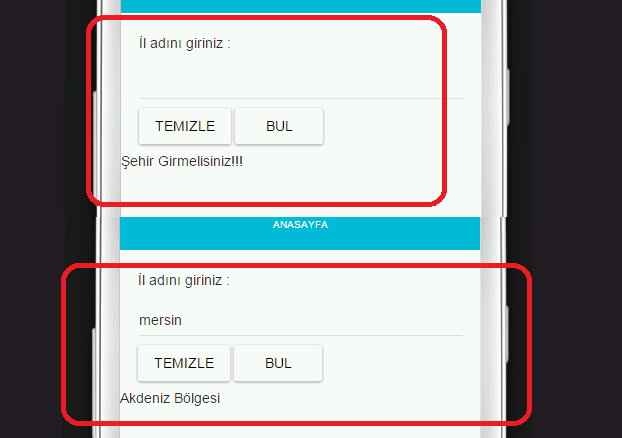
Şimdi Programımızı çalıştıralım ve programımızın çalışıp çalışmadığını görelim arkadaşlar...
Aşağıdaki resimde gördüğümüz gibi boş veri girdiğimizde web serviste kodladığımız gibi şehir girmelisiniz dedi ve bir ilimizi yazıdğımızda ise bölgesini bize getirdi. Bu en basit şekilde bir web servis mantığıdır. Bundan sonraki yazılarımızda daha gelişmiş web servisler yazacağız ve uygulamalarımızı online olan veritabanımıza bağlayabileceğiz.
İyi Çalışmalar -- Takipte kalın
Burak Hamdi Tufan