
DevExtreme ile Basit Bir Login Uygulaması
Herkese Merhaba. bu yazıya kadar DevExtreme'den ve bazı nesnelerden bahsettik. Şimdi artık devextreme ile ihtiyacımız olacak bir yapı yapacağız.Bu uygulama ise basit bir login uygulaması oluşturacağız. Burada veritabanı kullanmayacağız ve değerlerimiz statik olacak.Şunuda belirtmek isterim ki DevExtreme'in direk olarak kendinden bir veritabanı desteği yok. DevExtreme ile veritabanı kullanmak için ya web servisler aracılığıyla online veritabanları üzerinde işlemler yapabilirsiniz veya localde olsun istiyorsanız eğer bunun içinde SQLite kullanacağız ileride.
Şimdi Nasıl yapacağımızdan biraz bahsedelim...
Sistemin herhangi biryerinde tuttuğu kullanıcı adı ve şifre bilgilerini sizin girdiğiniz ilgilerle karşılaştırıp eğer doğru ise yapılmak istenin izin veren uygulamalardır.
Mesela biz uygulamamızı yaptık ve programın içine yönetim paneli koymak istiyoruz ve urayıda şifreleyip istenmeyen girişleri engellemek istiyoruz. İşte bu tarz yerlerde kullanıcı adı ve şifre kısmı gerekmektedir.
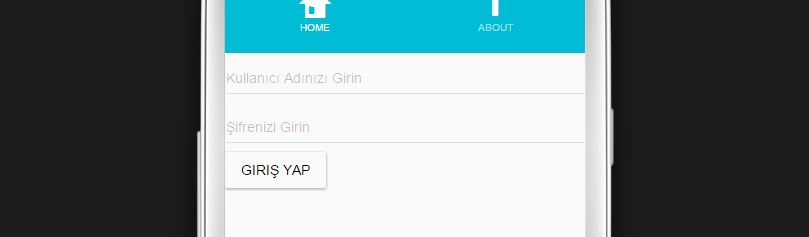
Şimdi Uygulamamıza geçelim : İlk başta uygulama ekranımıza bir tane buton iki tane textbox atalım kullanıcı adı ve şifremizi buraya gireceğiz... Aşağıdaki reklamda örnek bir login giriş ekranı
Şimdi bu ekranda gördüğümüz üzere kullanıcı adı ve şifre girip giriş yap butonuna tıklayıp bize kontrolü yaptırıp yeni bir sayfa açmasını isteyeceğiz. Biz kontrol yapacağımız verileri bir dizide tutacağız ve kontrolüde buradan yapacağız. Şimdi kodlama kısmına geçelim.
Butonun onClick fonksiyonuna tanımladığımız fonksiyonu beraberce yazalım...
Bu işlemi yapailmemiz için ilk olarak bizim textboxlardaki değerleri almamız gerekmektedir. Sanırım şimdi document.GetElementById("textBox").value fonksiyonunu kullanmışsınızdır ama doğru değeri alamamış olabilirsiniz. Şimdi bu değerleri nasıl alacağımızı öğrenelim...
Aşağıdaki kod home.dxview nesnemizin içeriğindeki kodları
<div data-options="dxView : { name: 'home', title: 'Home' } " >
<div class="home-view dx-content-background" data-options="dxContent : { targetPlaceholder: 'content' } " >
<div id="username" data-bind="dxTextBox: { placeholder: 'Kullanıcı Adınızı Girin',value: txtUsername}"></div>
<div id="password" data-bind="dxTextBox: { placeholder: 'Şifrenizi Girin', value: txtPassword}"></div>
<div data-bind="dxButton: { text: 'Giriş Yap',onClick: loginOlFunc }"></div>
</div>
</div>
BasitLoginUygulamasi.home = function (params) {
var usernames = [{ username: "thekodprogram", sifre: "12345" },
{ username: "burak", sifre: "hamdi" },
{ username: "MiY", sifre: "3333" },
{ username: "Dev", sifre: "extreme" }];
var viewModel = {
txtPassword: '',
txtUsername: '',
loginOlFunc: function () {
var kac_kullanici = usernames.length; //kaçtane kullanıcı var onu kontrol ettik
var textBox = $("#username").dxTextBox("instance");
var username = textBox.option('value');
var textBox2 = $("#password").dxTextBox("instance");
var sifre = textBox2.option('value');
}
};
return viewModel;
};
var textBox = $("#username").dxTextBox("instance");
var username = textBox.option('value');
Burda kullandığımız yapı JQuery kodlarıdır. JQuery ile o nesnenin içerisindeki değerleri alıyoruz. Buraya kadar sıkıntı yoksa şimdi username ve password kontrollerini yapalım.
Öncelikle burda basit bir dizinin içindeki değerlerden kontrol yaptırdığımız için veritabanı konusuna girmeyeceğim. Veritabanı devextreme ile biraz karışık bir konu ona daha ilerilerde değineceğiz. Kontrol yapmak için yazdığım kodlar aşağıdadır
//bu dizideki değerler login olmak için kullanılacak
var usernames = [{ username: "thekodprogram", sifre: "12345" },
{ username: "burak", sifre: "hamdi" },
{ username: "MiY", sifre: "3333" },
{ username: "Dev", sifre: "extreme" }];
//login bilgileri için bir for döngüsü
for (var i = 0; i < kac_kullanici-1; i++) {
if (usernames[i].username == username && usernames[i].sifre == sifre) {
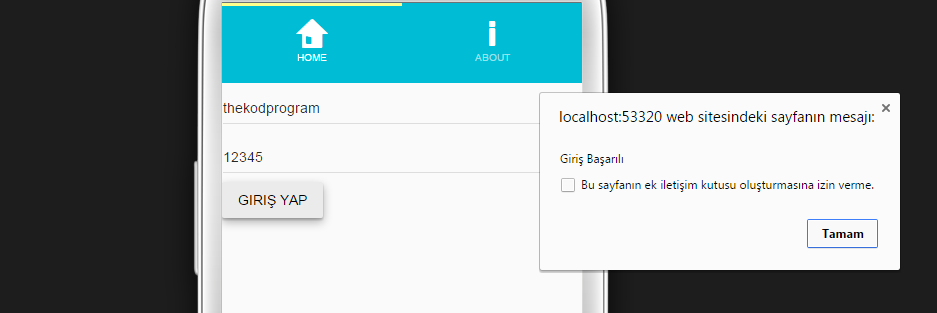
alert("Giriş Başarılı");
break;
}
else {
alert("Giris Başarısız");
break;
}
}
Burda gördüğümüz gibi bir for döngüsü ile o kullanıcının username ve password bilgilerini kontrol ettirdik ve doğruysa bize başarılı diye dönüt versin dedik.
İyi çalışmalar dilerim - Takipte Kalın
Burak Hamdi Tufan






Comments