
Explanation of MVC Design Pattern
Hello everyone in this article we are going to talk about MVC Design pattern. MVC stands for Model View and Controller. We will see what MVC is and we will make an example about MVC.Now let's get started.
Firstly, What is MVC?
MVC is a design pattern that seperates whole project in 3 parts. These parts are the modelling, viewing and the controlling parts. This pattern is mostly in use nowadays. Due to we seperate the project in 3 parts we can work on these parts seperatelly and simultaneously. Also if there is a bug or required any upgrade we will check the related location instead of whole project.
We should know some terms for this design pattern:
- Models : All datas are keep by the models.
- Views : Datas will be showed via Views.
- Controls : Datas are processing by the controls in MVC design Patterns.
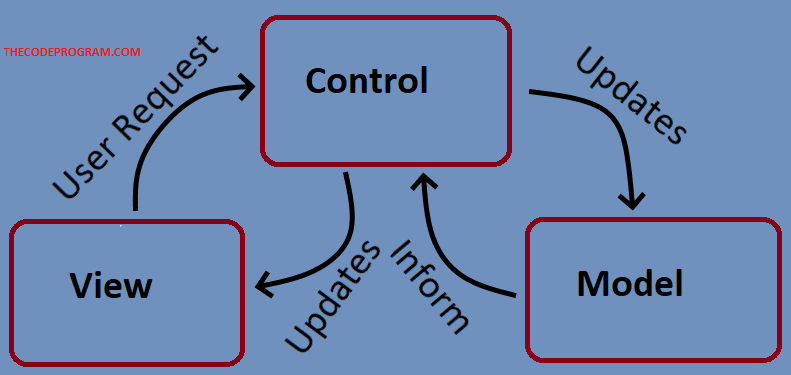
Now I want to explain what I want to explain above schematic image:
First all datas show via the Views like Label, Buttons, ImageViews... These are the View part of the MVC.
And when the user try to do something like clicking a button to change the database values or change the label text from another database. In here The Views send the data to the controller.
And the controller make the required processes and update values. After updating controller send the data to the database or another variable. In here The controller send the data to the models.
When the model save the data which sent by controller, it will inform the controller again with the updated or not. Here The model informs the controller.
After the model informed the controller, the controller will update the related view according to the controller data. Here The controller updated the views at this time.
You can speed up the project development and get tidied up your project. Because you will create you controllers and you can use them again and again.
Now our talking is enough for now. Let's write some code to make the MVC design pattern clear.
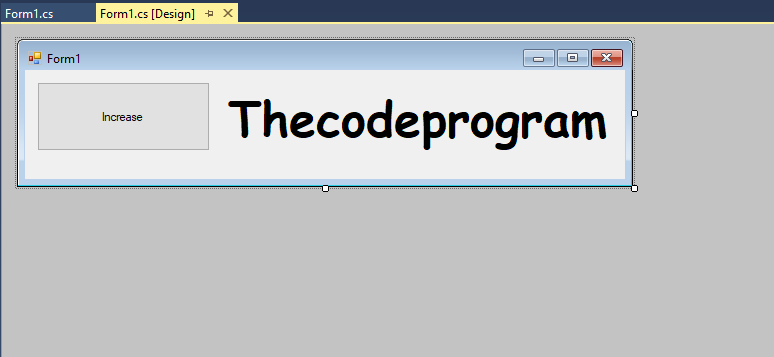
Below Image I prepared a screen with a button and a label to make some user operations and show some values to users via views.

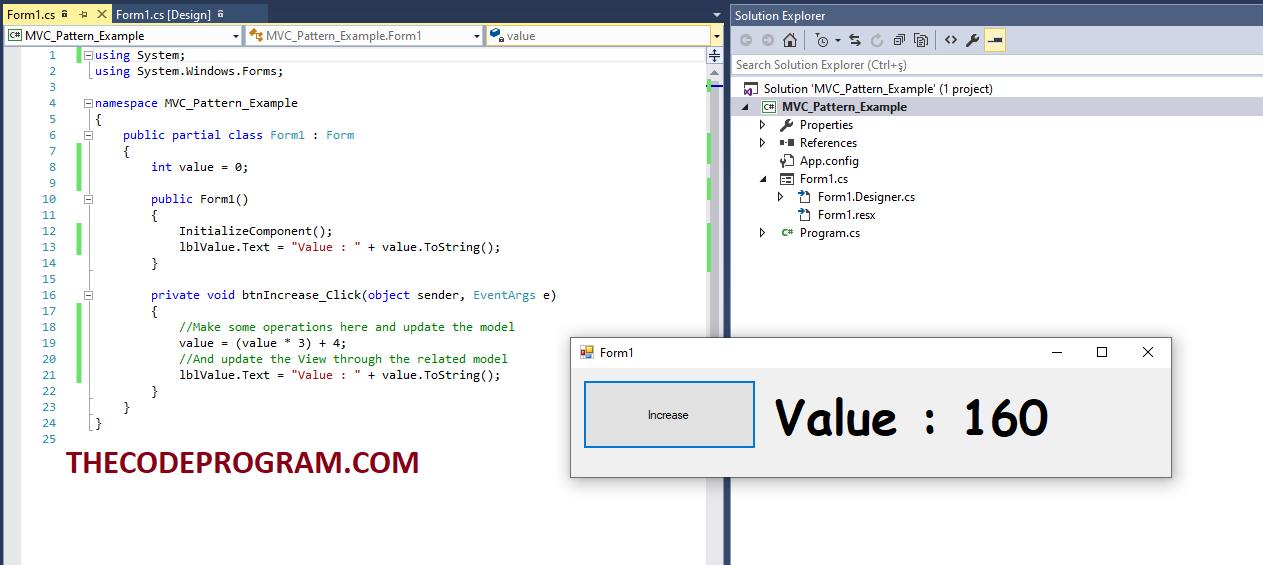
Below you can see the my example form source codes:
Form1.cs
using System;
using System.Windows.Forms;
namespace MVC_Pattern_Example
{
public partial class Form1 : Form
{
int value = 0;
public Form1()
{
InitializeComponent();
lblValue.Text = "Value : " + value.ToString();
}
private void btnIncrease_Click(object sender, EventArgs e)
{
//Make some operations here and update the model
value = (value * 3) + 4;
//And update the View through the related model
lblValue.Text = "Value : " + value.ToString();
}
}
}
I clicked a few times to the button and I made the same calculations for a few times and update the view.
That is all in this article.
You can reach the example application via https://github.com/thecodeprogram/MVC_Pattern_Example
Have good model vieweing and controlling.
Burak Hamdi TUFAN.






Comments