
Explanation of Promise in JavaScript
Hello everyone, in this article we are going to talk about Promise usage in JavaScript. We are going to learn promise and we will make examples for better understanding.Let's begin...
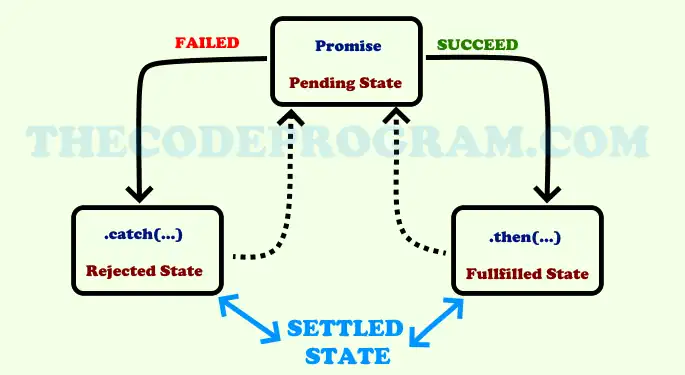
We can perform asynchoronous operations with promise in JavaScript. Promise let us know the operation is successful or not with using operation states.

As you can see at above image initial state is pending state. After execution, if operation is completed successful state is fullfilled otherwise it will be rejected. If it is reusable it will be pending state again. Also as we can see after pending, both fullfilled and rejectedstates are called as settled state.
const promise = new Promise(function(fullfilledHandler, rejectedHandler){
//some operations
});
fullfilledHandler and rejectedHandler functions are callbacks and we send the functions as callbacks for execution in related states. It will execute the fullfilledHandler if result is successful, it will execute rejectedHandler if operation is failed.
let state = true;
control().then(function(res) {
console.log("promise handled Result is : " + res);
});
function control() {
return new Promise(function(resolve,reject) {
setTimeout(function() {
if(state){
resolve("successfull")
}
else{
reject("error occured")
}
},5000);
});
}

In above example we also chained the promise. Now take a look at the promise chaining.
Promise chaning is a way to execute multiple asynchronous tasks within promises. We used then(...) method to perform chain promise operations. We can also use catch() and finally() functions to perform exeption handling after executing a promise. If promise rejected we use catch() and if promise completed anyway we use finally() method.
then()
then method is belong to Promise class. So the function must return the Promise for calling the then(). then() method also returning new promise
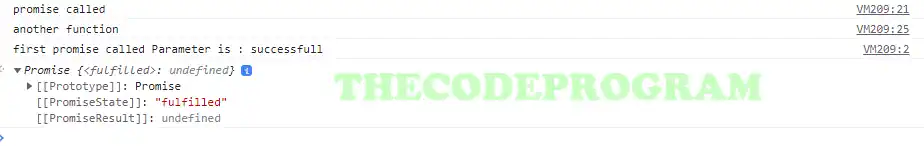
init_chain().then(function(param) {
console.log("first promise called Parameter is : " + param );
})
.then(another_promise())
.then(fun())
.then(another_function());
function init_chain() {
return new Promise(function(resolve,reject) {
resolve("successfull");
});
}
function another_promise() {
return new Promise(function(resolve,reject) {
resolve("successfull");
});
}
function fun(){
console.log("promise called " );
}
function another_function(){
console.log("another function");
}

catch()
catch() method in promise is used to invoke a task when an error occured or promise rejected.
let state = false;
control().then(function(res) {
console.log("promise handled Result is : " + res);
}).catch(function(res) {
console.log("catch block invoked data is : " + res);
});
function control() {
return new Promise(function(resolve,reject) {
setTimeout(function() {
if(state){
resolve("successfull")
}
else{
reject("error occured")
}
},1000);
});
}
catch block invoked data is : error occured
finally()
finally() method being invoked when the promise is either fullfilled or rejected. finally block will be invoked whatever the state is.
let thepromise= new Promise(function (resolve, reject) {
resolve('fullfilled');
});
let thepromise2= new Promise(function (resolve, reject) {
reject('rejected');
});
thepromise.finally(function () {
console.log("Finally block invoked from resolved ");
}
);
thepromise2.finally(function () {
console.log("Finally block invoked from rejected ");
}
).catch(function(){
console.log("promise is rejected ");
});

That is all in this article.
Have a good promising
Burak Hamdi TUFAN




Comments