
QT C++ ile MDI Area kullanımı
Herkese merhabalar, bu yazımızda sizlerle QT C++ ile MDI Area kullanımı üzerinde konuşacağız. Ardından MDI yapısı ve kullanımını daha iyi anlamak için bir örnek yapacağız.İlk ıolarak belirtmeliyim ki bu yazımızda ve örneğimizde QT 5.11.3 versiyonu kullanılacaktır
MDI Area nedir ?
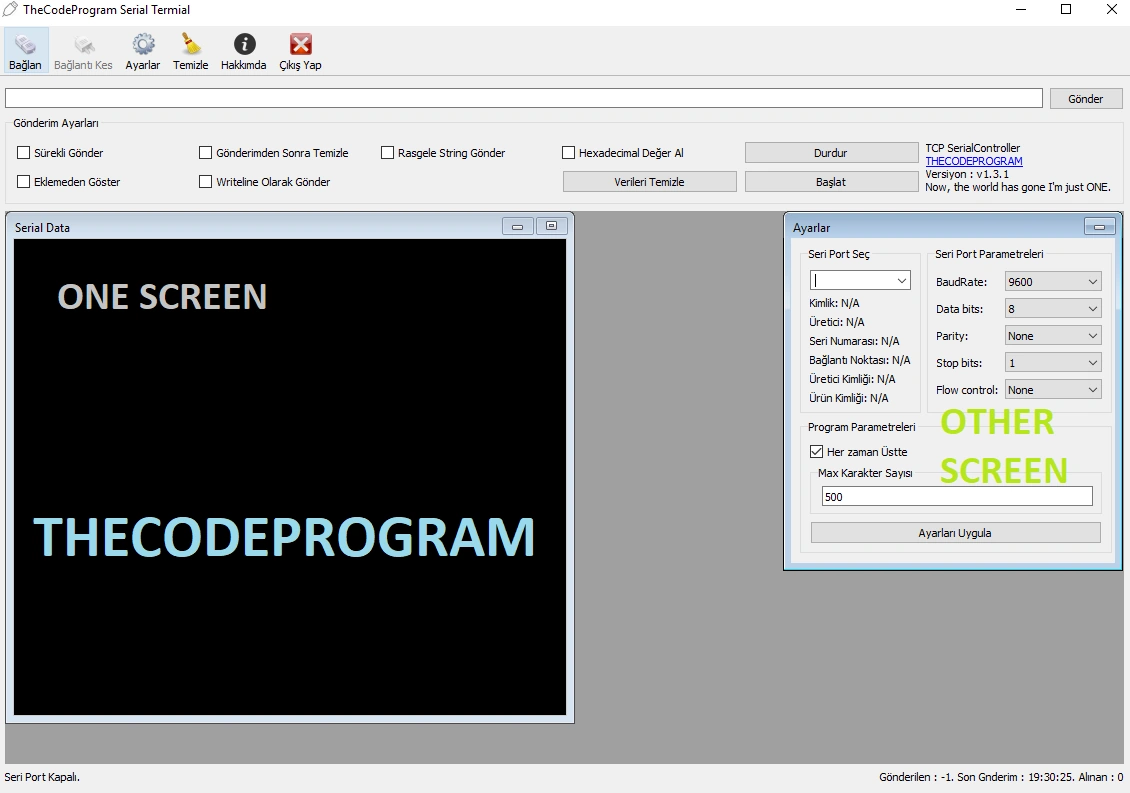
MDI ifadesi Multiple Document Interface olarak geçmektedir. Yani çoklu döküman arayüzü. Programlarımızda aynı form içerisinde birden fazla pencerenin gösterilmesine olanak tanımaktadır. Herhangi bir pencere MDI olarak kullanılabilir ve istediğimiz ekranları gösterebiliriz.
Şimdi QT C++ ile MDI Area tasarımı ile ilgili bir örnek yapalım
.pro dosyası içerisine widgets kütüphanesinin eklenmiş olduğuna emin olalım.
QT += widgets
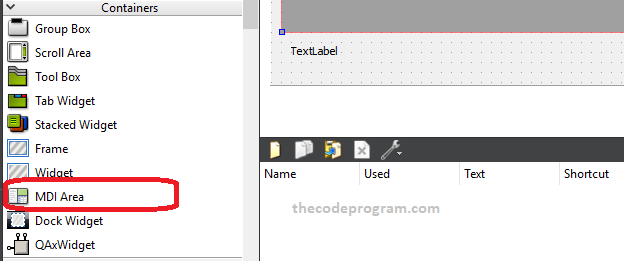
Bu işlemden sonra kullanacak olduğumuz uygulama penceremize Sol taraftaki menüdeki Conrainers altından bir MDI area ekleyelim.
MDI Area nesnesini uygulama penceresine ekledikten sonra içerisine ekleyecek olduğumuz formları oluşturalım. Aşağıda bu işlem ile ilgili işlem adımları bulunmaktadır.
İlk olarak ilgili pencerelerin headerlarını alalım
#include "form1.h"
#include "form2.h"
#include "form3.h"
Sonrasında private veya public bölgede bu formların nesnelerini oluşturalım :
private:
Ui::MainWindow *ui;
form1 *frm1;
form2 *frm2;
form3 *frm3;
Ben bu uygulamada Signal/Slot yapısını kullanmak istiyorum. MDI formlarının herhangi birinden bir signal emit ederek ana uygulama penceresindeki bir değeri güncellemek istiyorum. Bu işlem için gerekli olan slotların tanımlamalarını ana penceremizde yapalım:
private slots:
void fnc_slotfnc1();
void fnc_slotfnc2();
void fnc_slotfnc3();
Ve diğer MDI formlarında da signal tanımlamalarımızı yapalım:
Aşağıdaki signal tanımlaması Form1 için yapılmıştır. form1 header dosyasına ekleyin:
signals:
void signalForm1();
Aşağıdaki signal tanımlaması Form2 için yapılmıştır form2 header dosyasına ekleyin:
signals:
void signalForm2();
Aşağıdaki signal tanımlaması Form3 için yapılmıştır form3 header dosyasına ekleyin :
signals:
void signalForm3();
Artık SIGNAL tanımlamaları kullanıma hazır.
Bundan sonraki işlemlerimize mainwindows.cpp dosyası içerisinde devam edeceğiz. İlk olarak MDI area içerisinde gösterilecek olan pencereleri başlatacağız. Sonrasında ilgili formların pencere boyutlarını ayarlayacağız. Bu alanda bu tarz istediğimiz her türlü işlemleri yapabiliriz. Pencerelerin yapılandırmaları tamamlandıktan sonra MDI area içerisine ekliyoruz ve sonrasında alt forma ait SIGNAL ile MainWindowa ait SLOT bağlantısını yapıyoruz.
//Alt formu başlatıyoruz
frm1 = new form1(this);
//MDI area içerisine ekliyoruz
ui->mdiAllWindows->addSubWindow(frm1);
//pencere yapılandırmasını yapıyoruz
frm1->parentWidget()->setWindowFlags( Qt::FramelessWindowHint );
//pencerenin boyutlarını ayarlıyoruz
frm1->parentWidget()->setGeometry(10,10,470,60);
//signal/slot bağlantılarını yapıyoruz
connect(frm1, SIGNAL(signalForm1()), this, SLOT(fnc_slotfnc1()));
frm2 = new form2(this);
ui->mdiAllWindows->addSubWindow(frm2);
frm2->parentWidget()->setWindowFlags( Qt::FramelessWindowHint );
frm2->parentWidget()->setGeometry(10,80,470,60);
connect(frm2, SIGNAL(signalForm2()), this, SLOT(fnc_slotfnc2()));
frm3 = new form3(this);
ui->mdiAllWindows->addSubWindow(frm3);
frm3->parentWidget()->setWindowFlags( Qt::FramelessWindowHint );
frm3->parentWidget()->setGeometry(10,150,470,60);
connect(frm3, SIGNAL(signalForm3()), this, SLOT(fnc_slotfnc3()) );
Burada alt formları oluşturup mdi area içerisine ekledik. Sonrasında ise Signal/Slot bağlantılarını yaptık.
Aşağıdaki slotları mainwindow.cpp dosyası içerisine ekleyelim. bu slotlar sayesindemdi area içerisindeki pencereler aracılığı ile ana pencerede güncelleme yapacağız,
void MainWindow::fnc_slotfnc3(){
}
void MainWindow::fnc_slotfnc2(){
}
void MainWindow::fnc_slotfnc1(){
}
Artık Programımızda MDI area yapısını kullanmaya hazır durumdayız.
Burak Hamdi TUFAN





Comments
Zaman ayırıp Türkçeye tercüme ettiğiniz için teşekkürler Sayın Burak Hamdi Bey.
2021/09/07 08:48:23