
Explanation of JavaScript Arrays
Hello everyone, in this article we are going to see how to use Arrays in java Script. We are going to make a simple definition and then we are going to make some examples to get JavaScript understood.Let's begin.
In almost every programming languages and JavaScript we use the Arrays to store some datas in a list. Also we can say it is a variable which hold much variables.
These are two ways to initiazle an array in JavaScript.
var Aircrafts = new array();
//and
var Aircrafts = [ ];
And also we can declare the arrays with initializations. We can start the arrays with its datas inside.
Below code block you can see it.
//We declared and initialize with defined datas.
//Here we used integer elements
var aircrafts = new Array(320, 330, 737, 747, 777);
//And here we used string elements
var aircrafts1 = new Array("A320", "A330", "B737", "B777");
var aircrafts3 = ["A320", "A330", "B737", "B777"];
//We declared an array and we specified 10 elements.
//But we did not defined the elements
var aircrafts2 = new Array(10);
Now above, we initiazlied the Arrays and what if we need to update its elements during the normal operation. Keep reading then.
Below code block will show the updateing elements in arrays:
//First initialize an array.
var aircrafts = new Array(320, 330, 737, 747, 777);
// Then make some updatings
aircrafts[0] = "A320"
aircrafts[1] = "A330"
aircrafts[2] = 777
aircrafts[3] = "B747"
aircrafts[4] = "B737"
As you can see above, we initialized the array with integer values but we updated them with string values. In here we can say
An array in Javascript can store datas with string, integer and boolean data types. Because we define the array as var. In some programming languages we define the arrays with specified types like string and integer and we can only keep specified types of datas, not other type. But Java Script we can keep the string, number and boolean data types in same array.
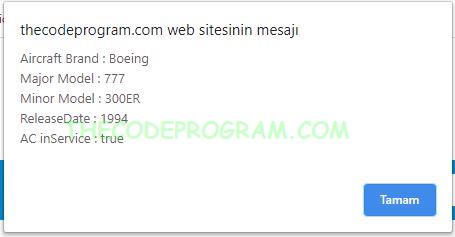
Below code block you can see an example on it:
//Brand, MajorModel, MinorModel, ReleaseData, inService
var aircraft_specs = new Array("Boeing", 777, "300ER", 1994, true);
var message = "";
message += "Aircraft Brand : " + aircraft_specs[0] + "\n";
message += "Major Model : " + aircraft_specs[1] + "\n";
message += "Minor Model : " + aircraft_specs[2] + "\n";
message += "ReleaseDate : " + aircraft_specs[3] + "\n";
message += "AC inService : " + aircraft_specs[4] + "\n";
alert(message);
Now make a simple example with arrays and finish this article
//First declare and initiazlize an array
var aircraft_specs = new Array("Boeing", 777, "300ER", 1994, true);
//we will get the element count of array with length function
var array_len = aircraft_specs.length;
for (var i = 0; i < array_len ; i++)
console.log(aircraft_specs[i]);
Out put of above code block will be:
Boeing
777
300ER
1994
true
That is all in this article.
I wish you very healthy days.
Have a good storing datas in arrays.
Burak Hamdi TUFAN.
Tags
Share this Post
20/05/2020
Explanation of JavaScript Arrays
01/09/2023





Comments